Claude AI 를 이용해 Tuist를 공부하려고 봤더니... Tuist 설치 부터가 최신 자료가 아니였다.... (쿨럭)
그래서 현재 SKT 회선을 보유한 나로써는 병행해서 사용 하고 있는 Perplexity 서비스를 이용해 보았다.
일단...... 먼저 말하면.... 잘못된 정보? 라고 하기 애매한 ...
암튼 설치 하다 삽질을 더 했다. Tuist 라이브러리 설치에만 무려 오랜 시간이 소요 되었다.
심지어... 예전 Tuist 설치 방식을 계속 알려주고 있었다... (이건 서비스 로직에 사소한 버그가 있지 않나.... 의심스럽다.)
Brew 방식으로 설치하라고 해서 설치했다가..... ---> 삭제
RTX 방식으로 설치하라고 해서..... 설치 했다가 ----> 삭제
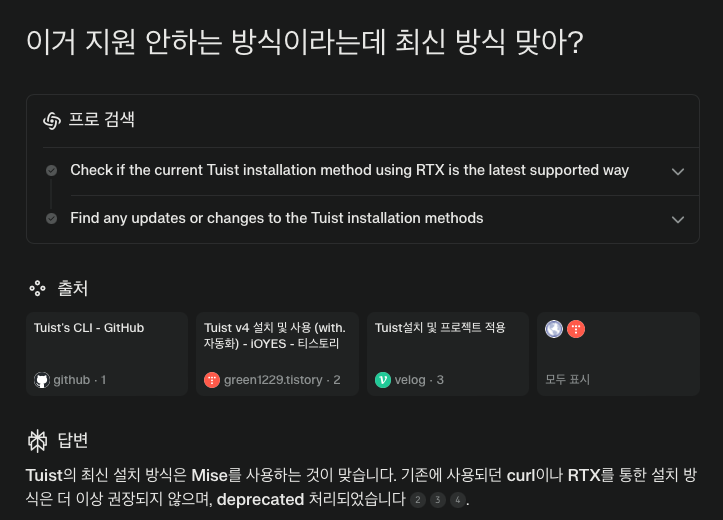
그래서 물어봤다.

와........ 진심 화가나기 시작 하였다....

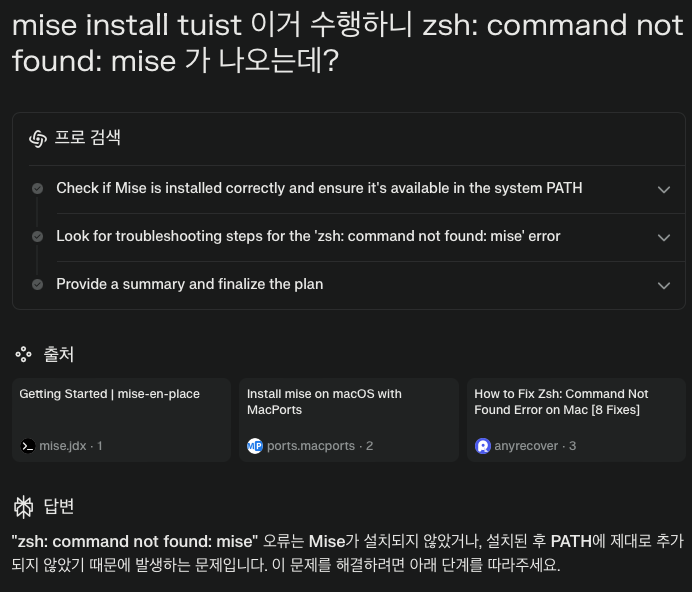
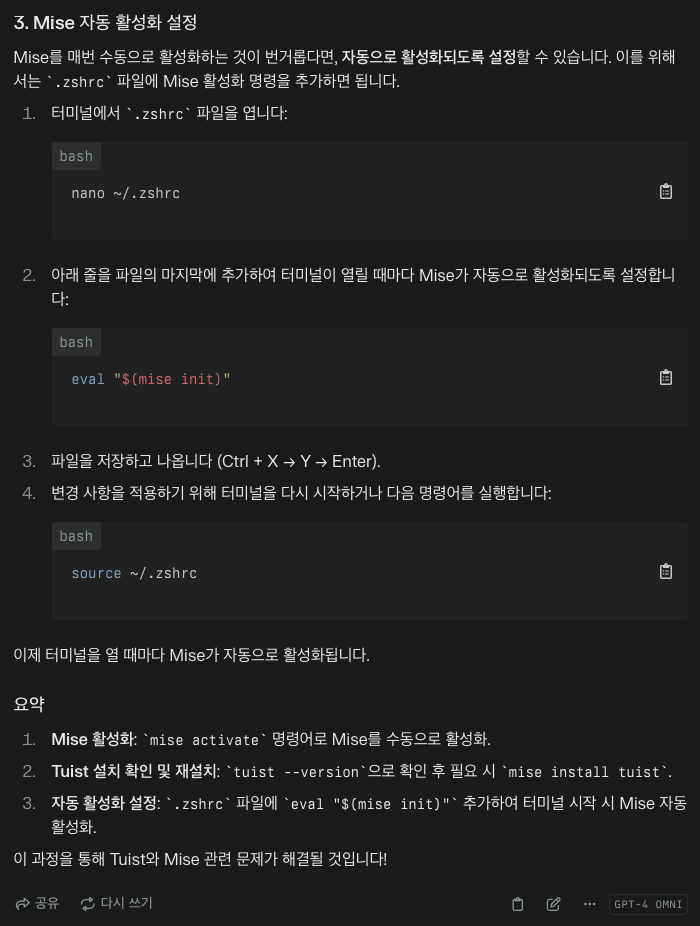
mise 라는걸 이용해서 설치하란다..... 근데...... 이상하게....... 2번 부터 안되었다... ( 하.... 머지...)

머지?........ 하아... 이때 부터 갑자기 쌔함이.........
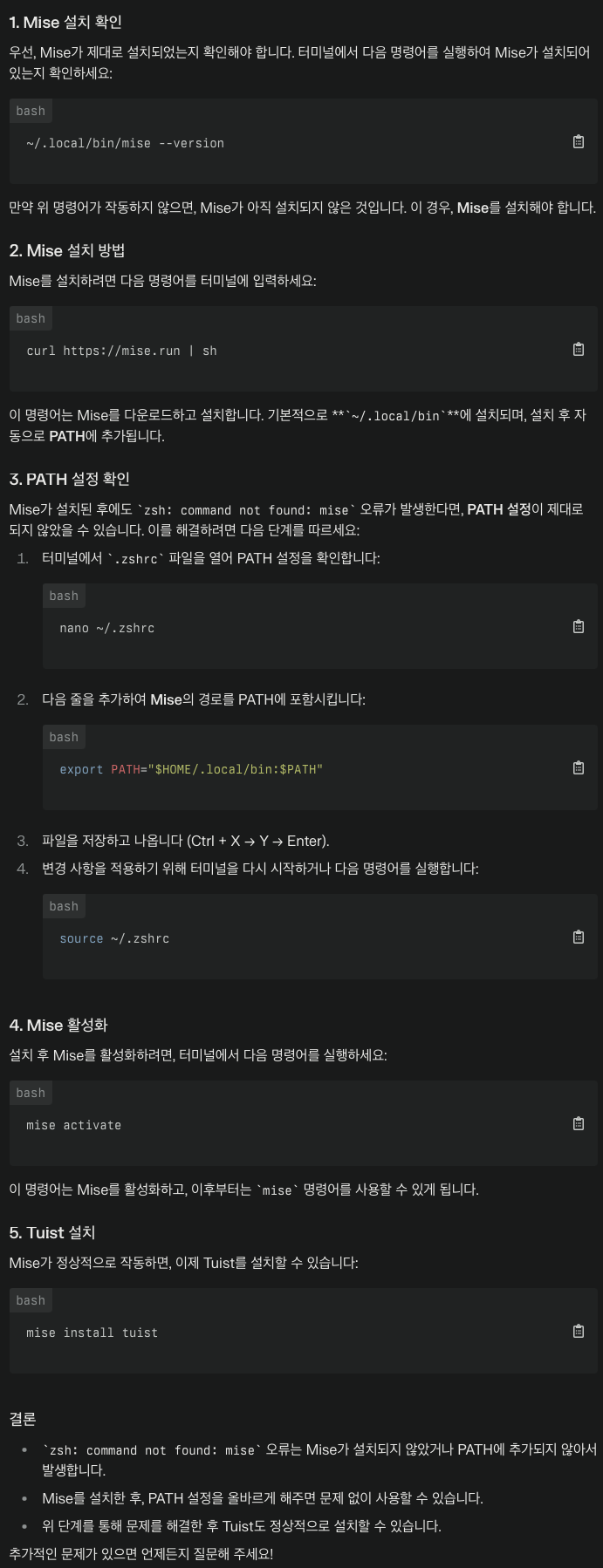
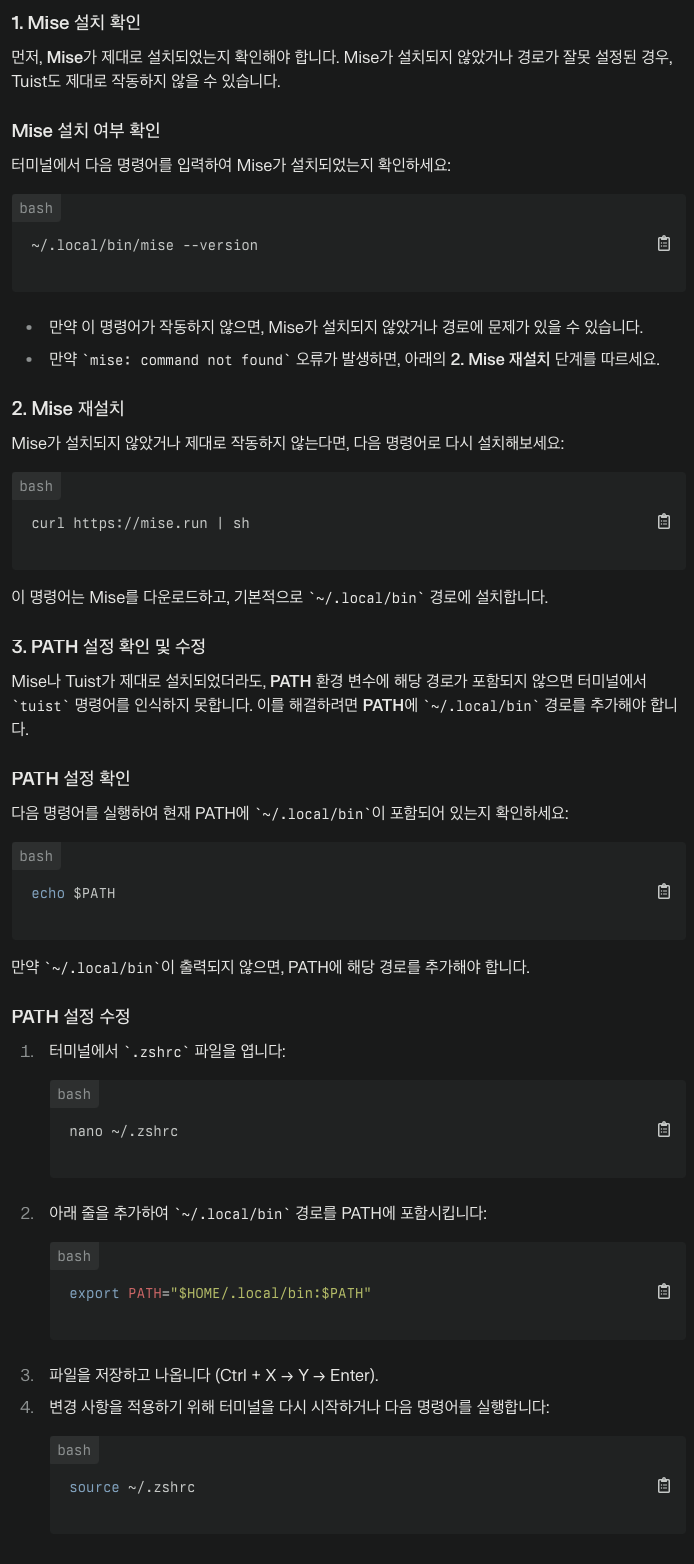
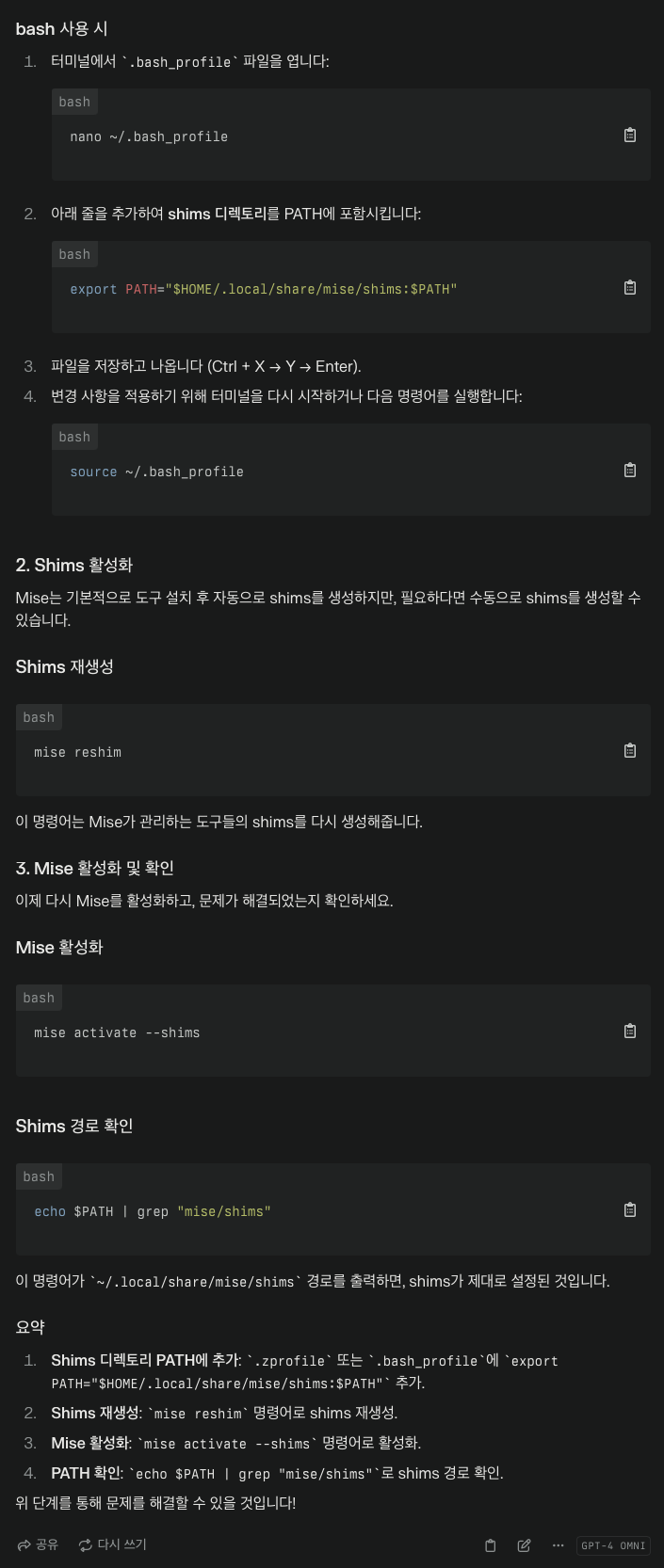
다음과 같은 과정을 진행했다.

먼가 잘되는거 같아 보였는데....

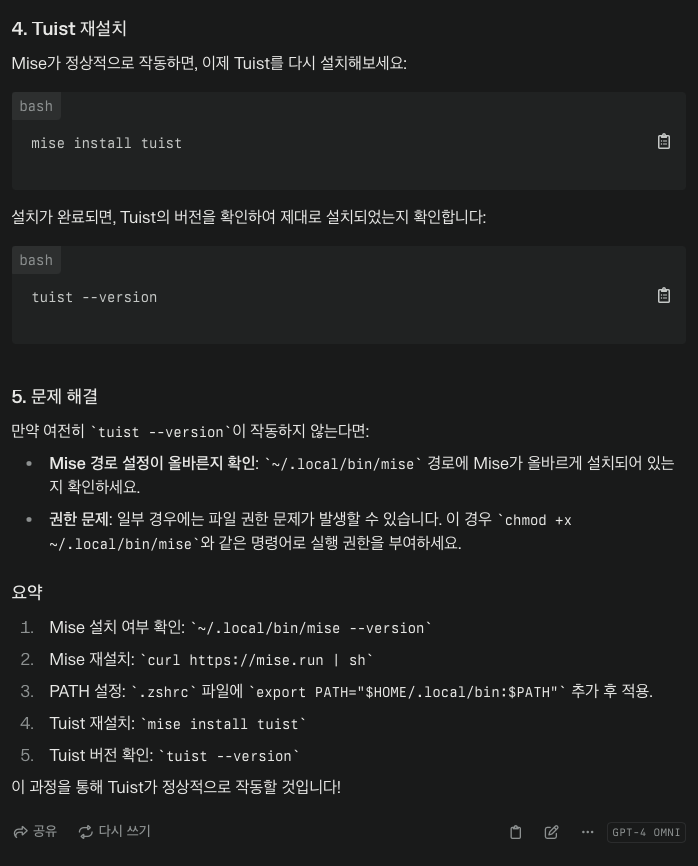
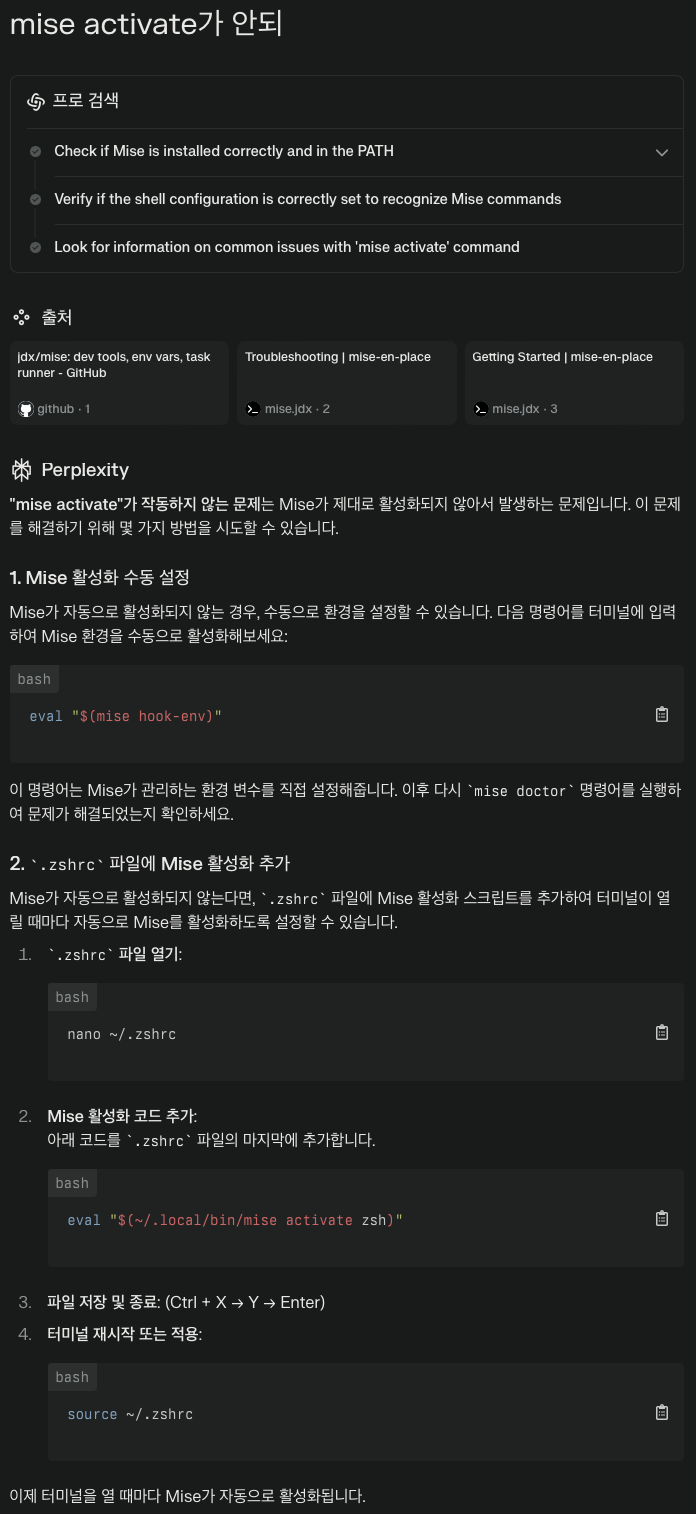
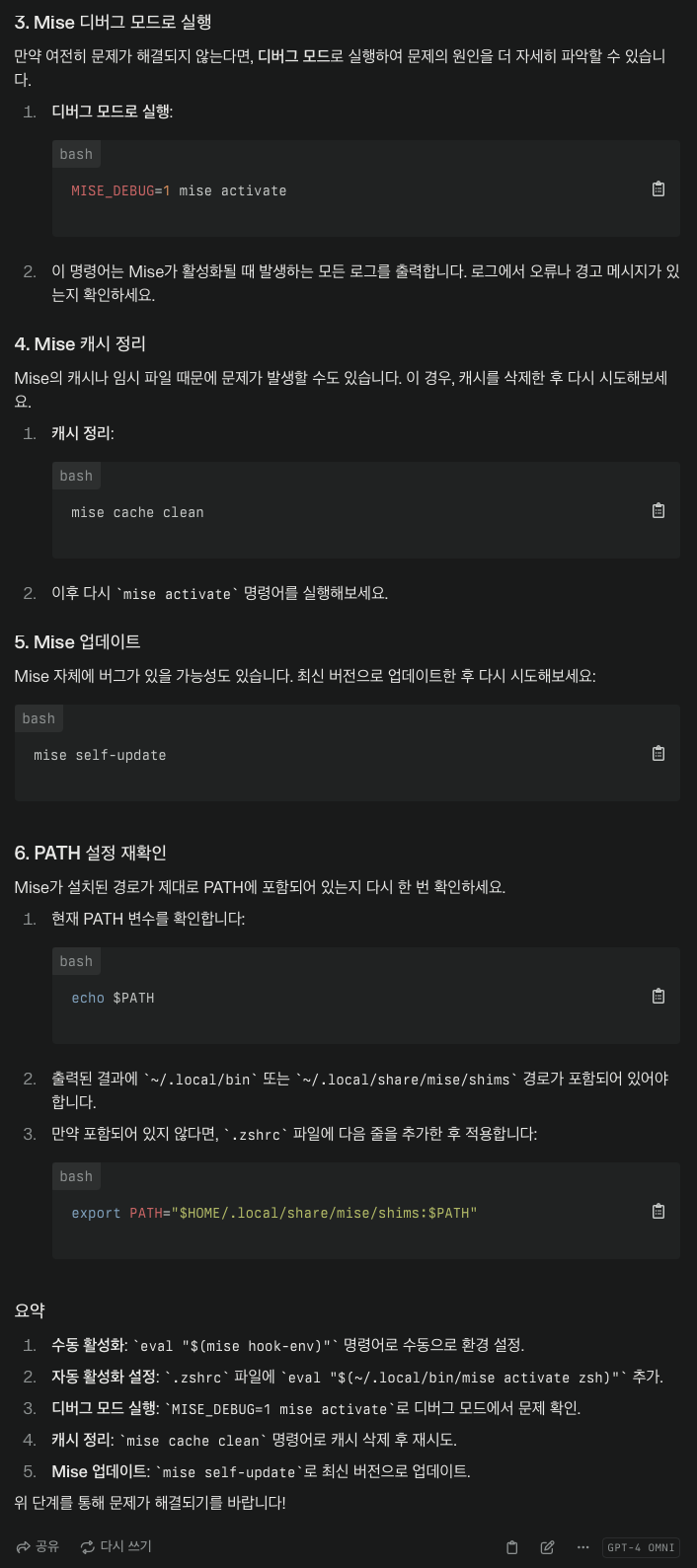
그리고 다음과 같은 일련의 과정을 해보니........

와........ 역시나..... 쌔한 기운은.... 어디 많이 못간다.....
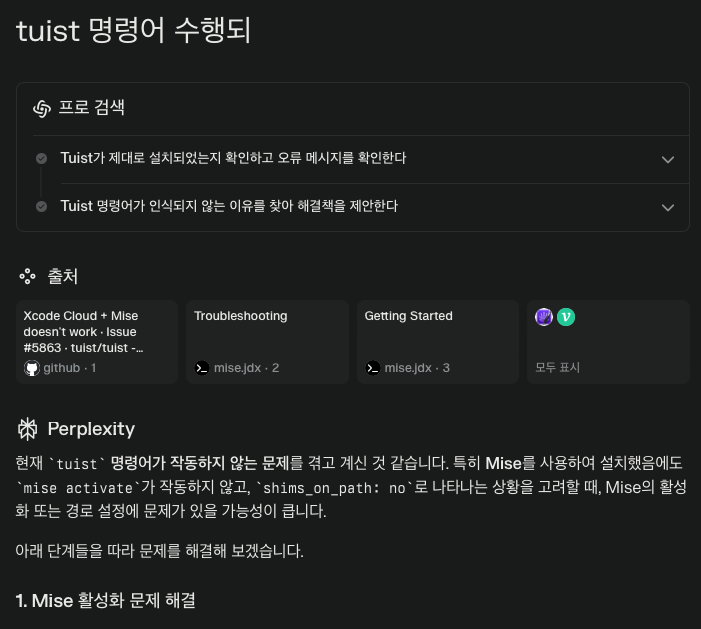
Tuist 명령어가 안되기 시작.....
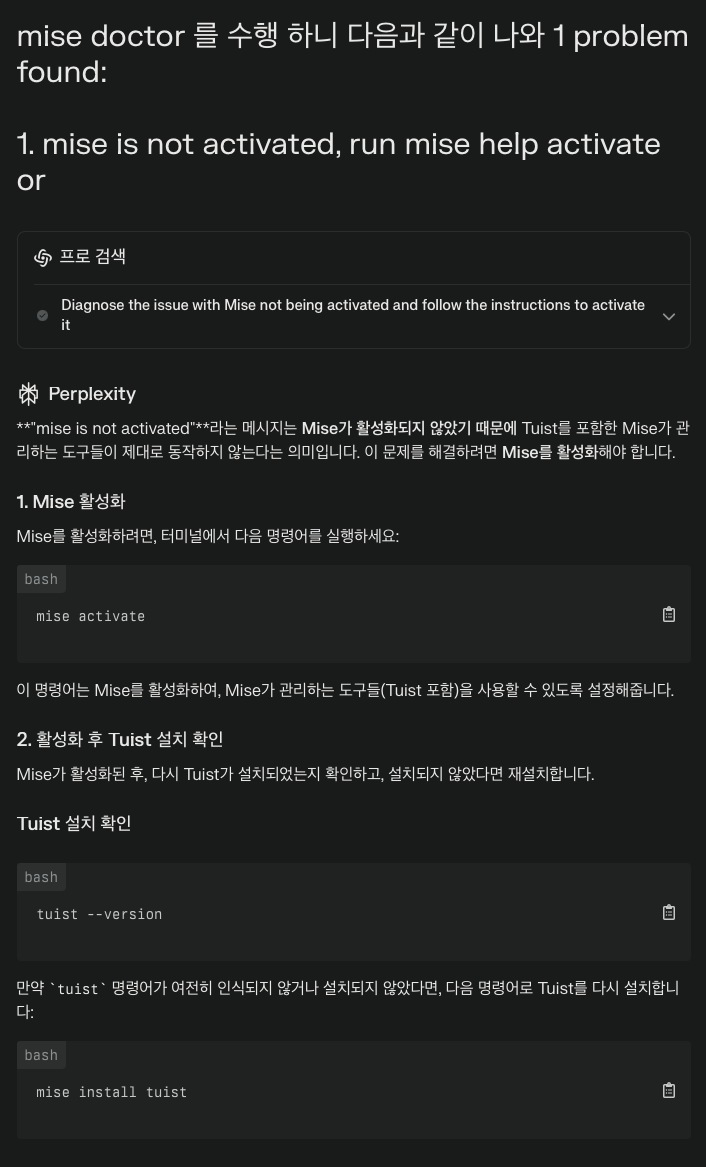
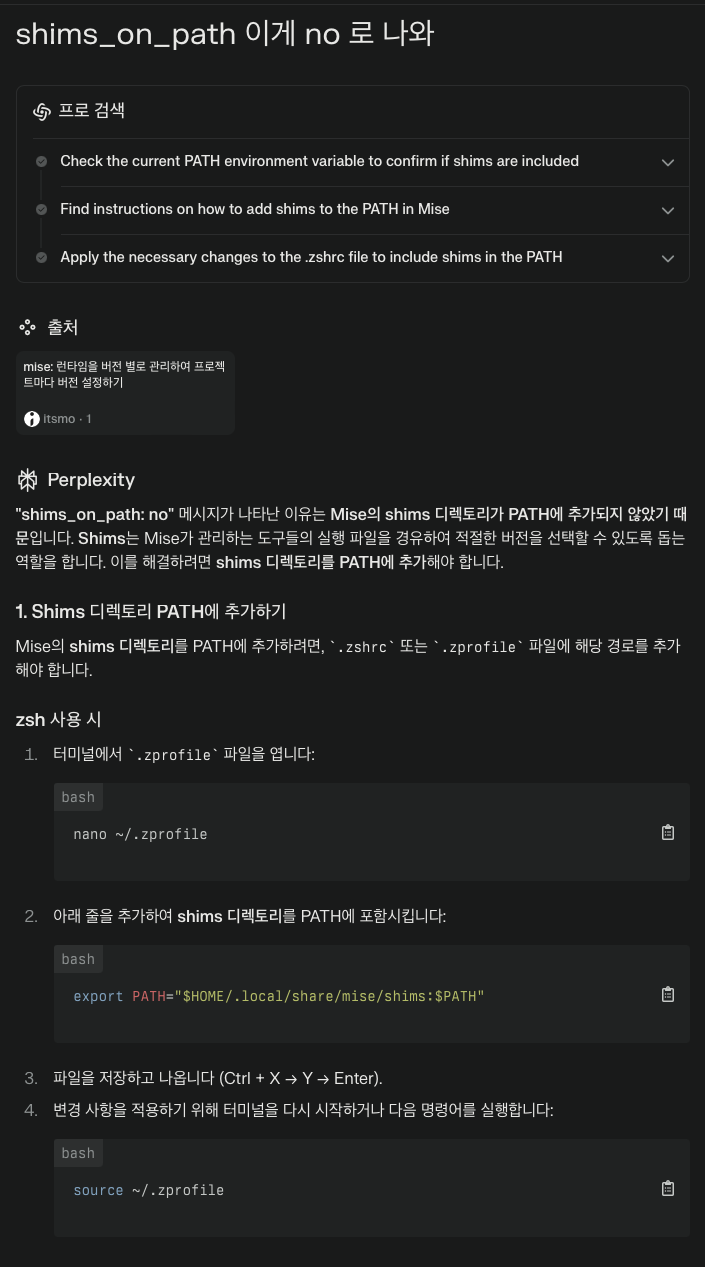
또 다시... 물어보고....

(과정은 생략했다...)
또 안되서 또 다음과 같이 물어보고...



하라는 해도 상황이 똑같다.... ㅋㅋㅋ
또 물어보았다...

(과정 또 생략....)
역시나 문제가 또 발생 다시 또 물어봄...

(과정은 역시나 생략.... , 왜나고? 똑같아서...)
머 당연히 문제 해결은 안되었기에...

과정은..... 또........ 생략...
그리고........


이쯤 되면........ 이제 누가 이기는지 해보자고 전투 모드로 전환....
역시나 또 안.... 되는...


열심히 알려주는데.... 먼가 내용이 똑같은? 게 많다....
하라는대로 해보니... 역시나 문제가 발생.... 또 물어봤다!


아니나 다를까.... 안된다. ... .(쿨럭 )
삽질을 통해서... 결국.... 되었다.

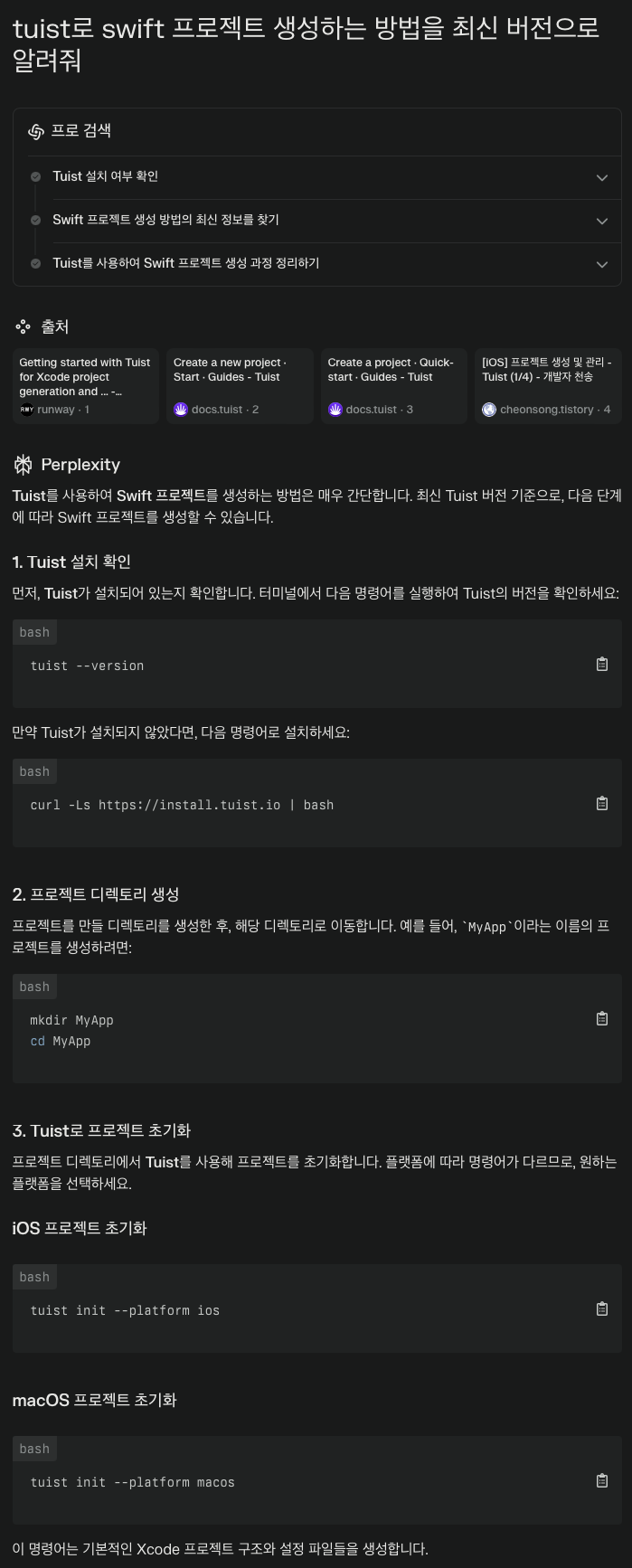
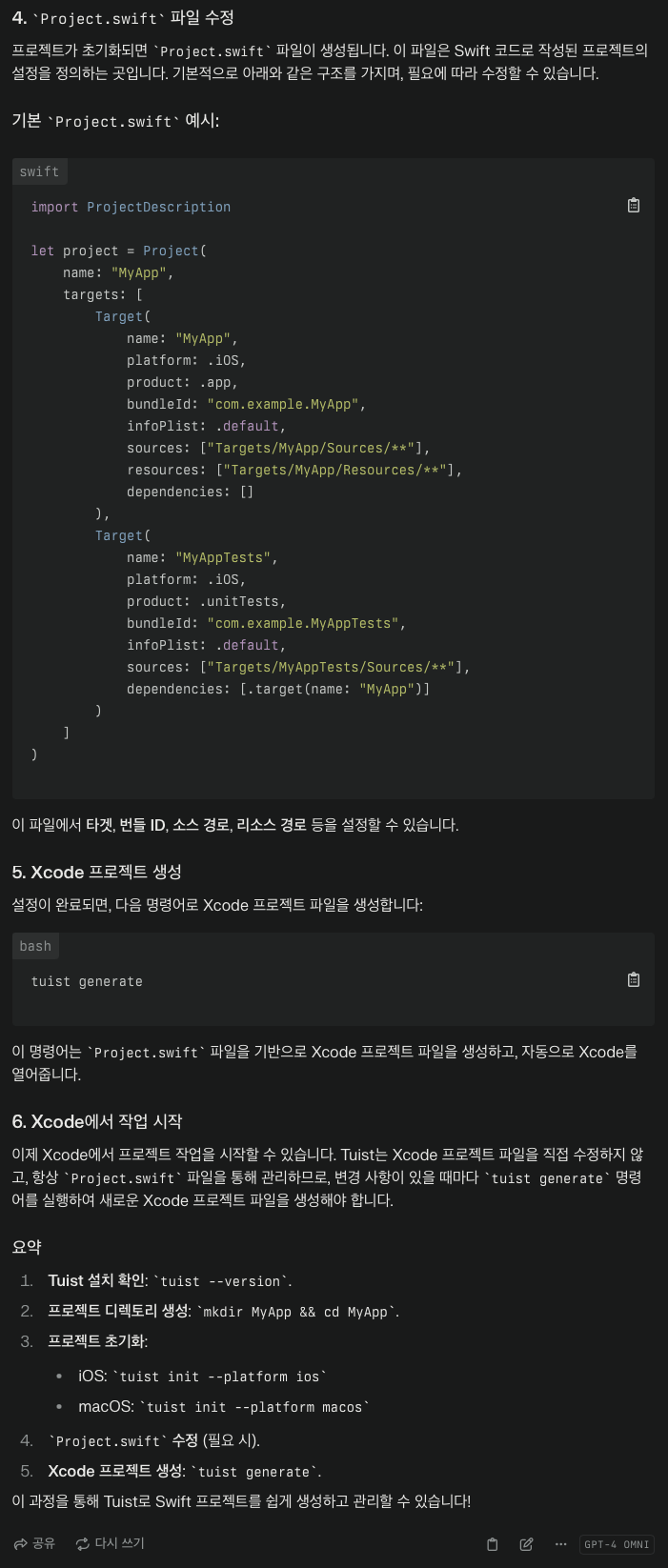
그래서..... tuist로 프로젝트가 생성되는지도 알아보았다.


와.... 여기까지 하니... 새로운 문제가...
(예전에는 구글을 뒤졌다면 지금은.... perplexity에게 물어본다. )
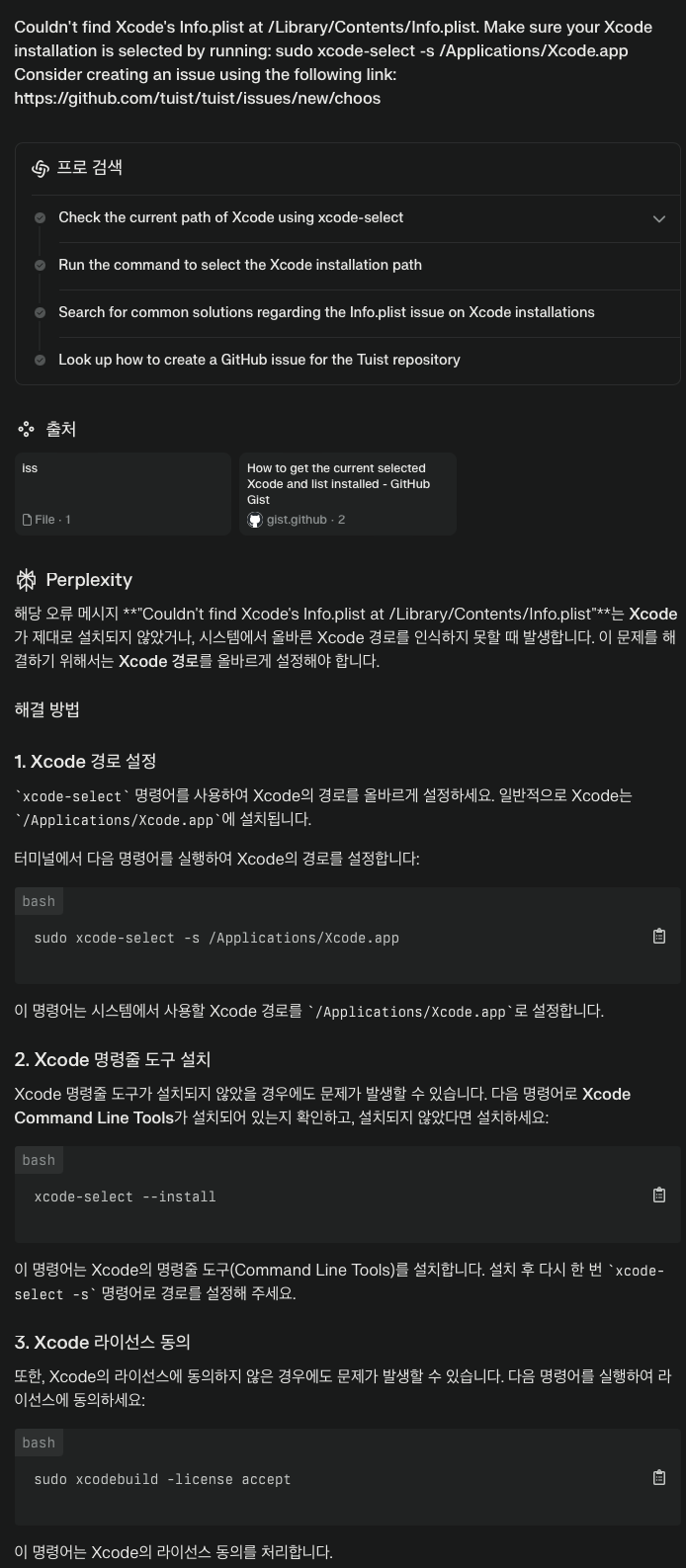
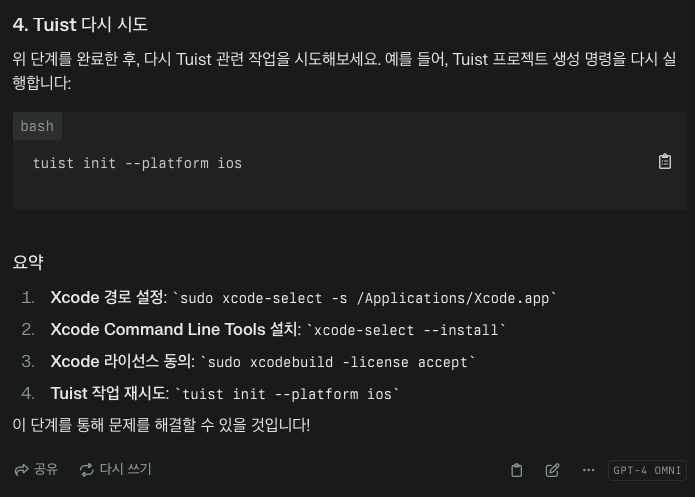
그래서 또 물어보았다...


그러고 나서.... 궁금한게 생각나서 추가 질문을 하였다.


이렇게 해서......Tuist를 설치 했다.....
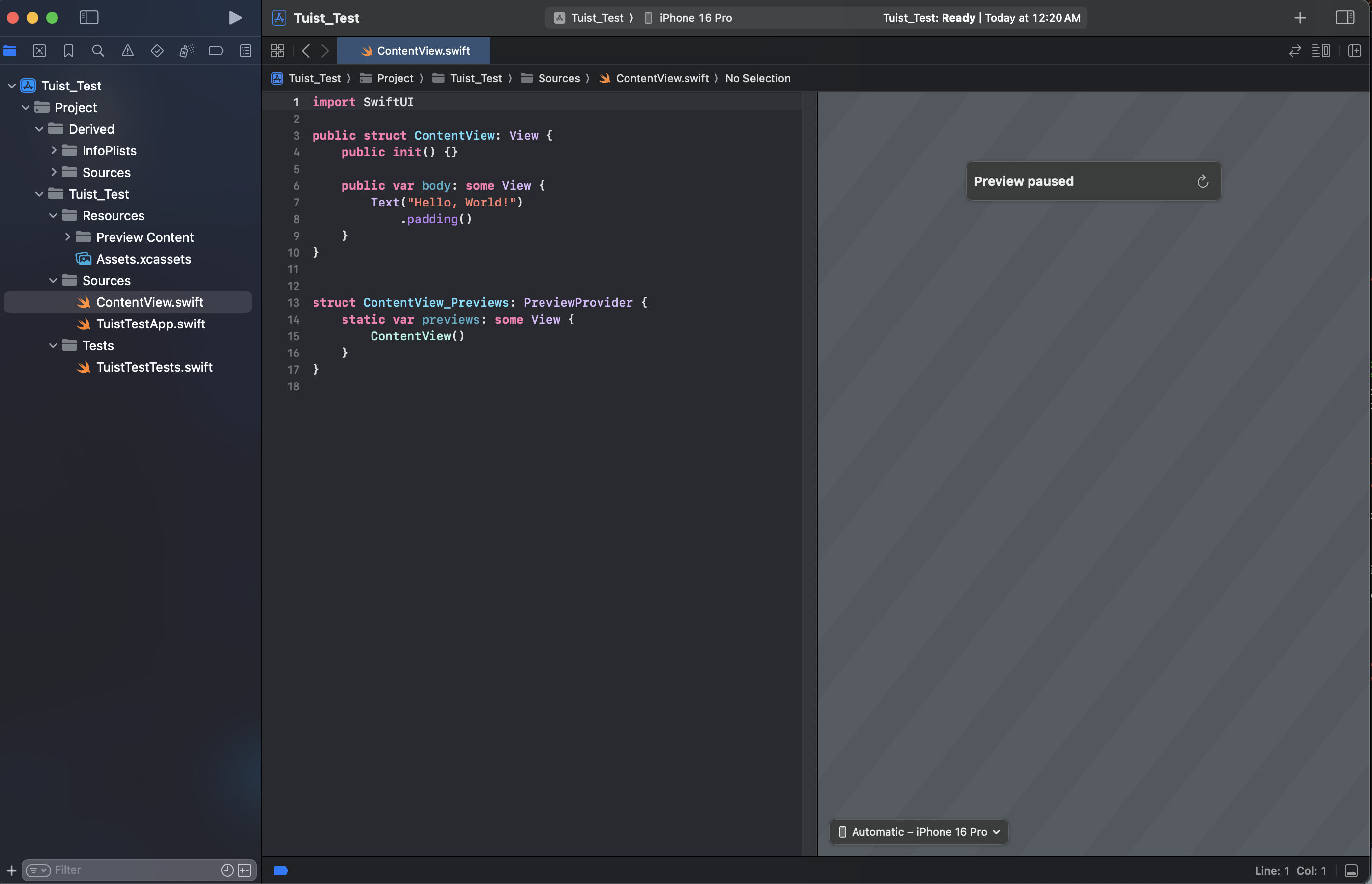
그리고 프로젝트 파일도 만들었더니.........

나는 만든 프로젝트가 UIKit 기반일줄 알았는데......
swiftui가 기본이였다.... ( 쿨럭 )
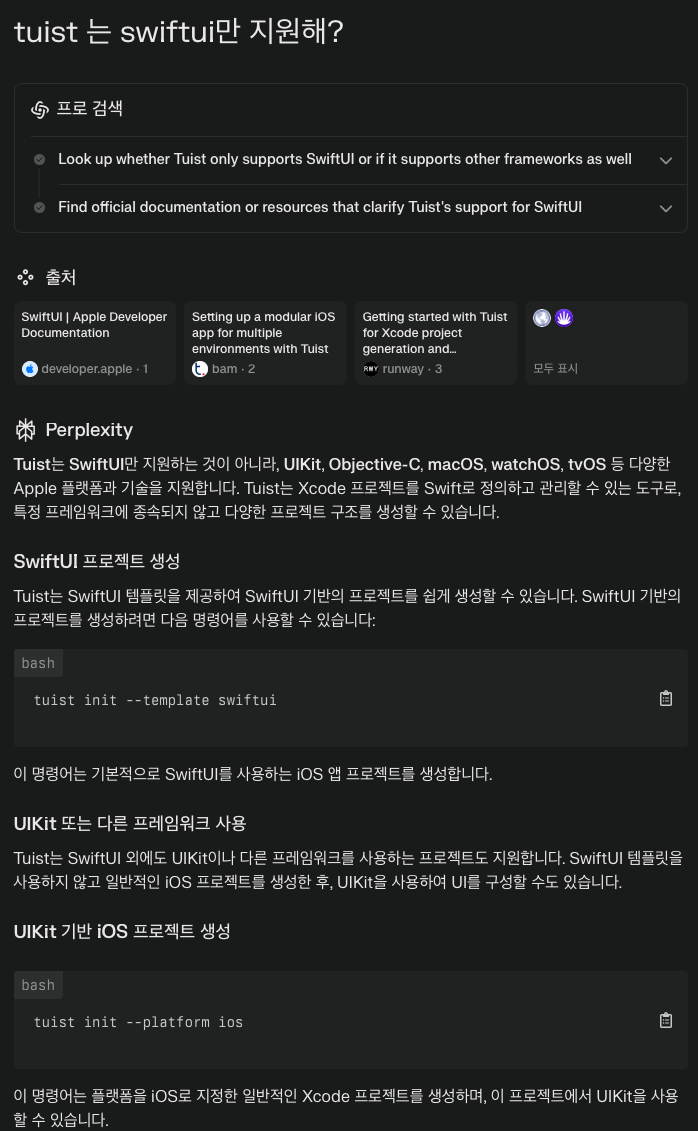
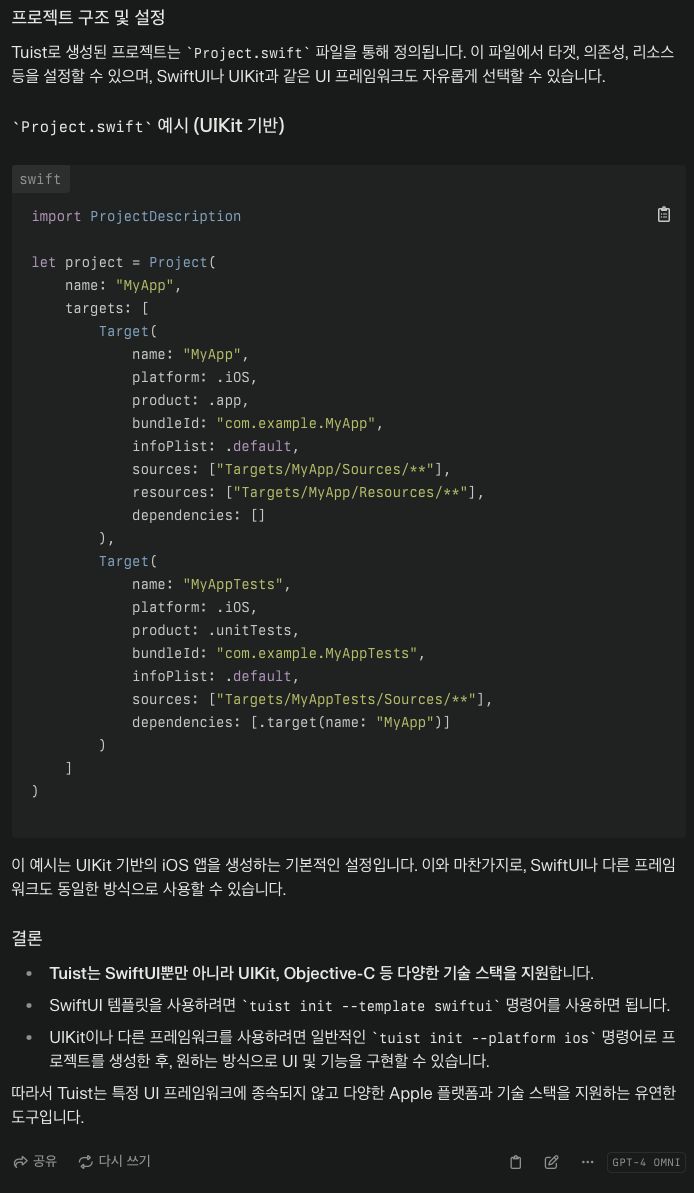
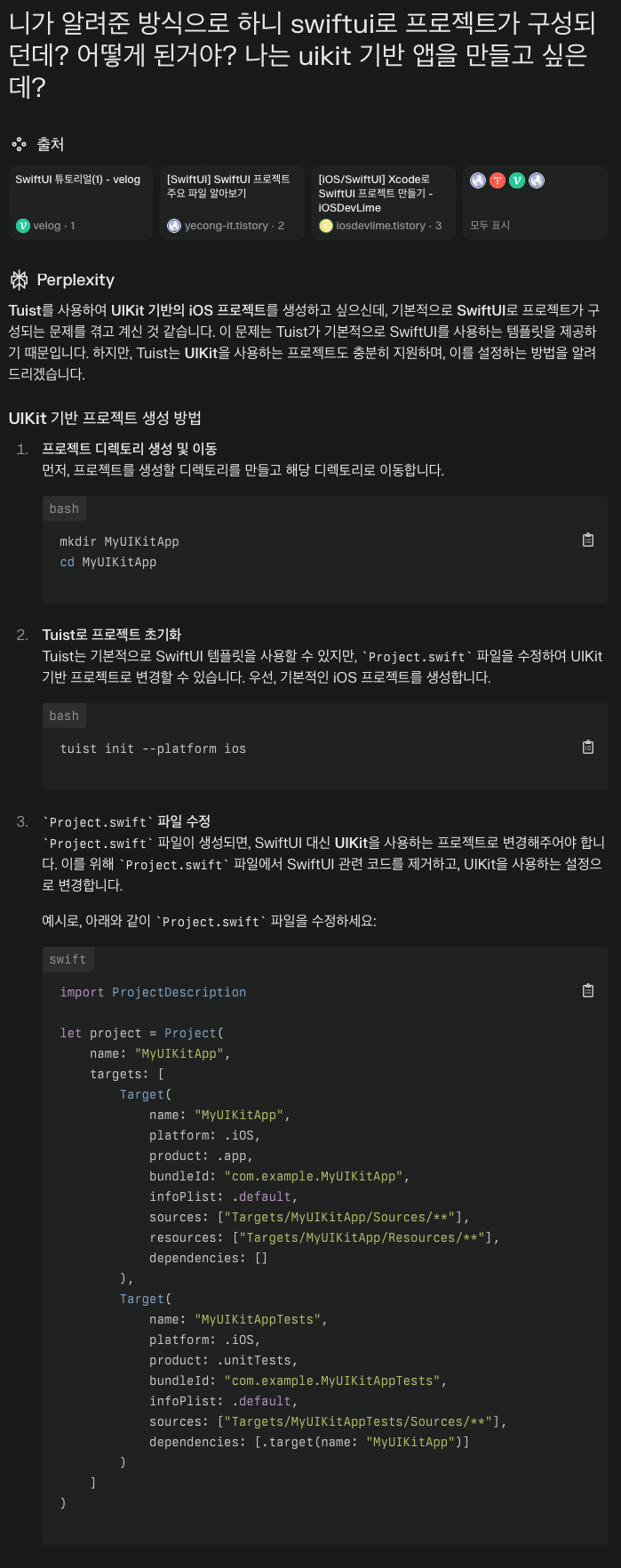
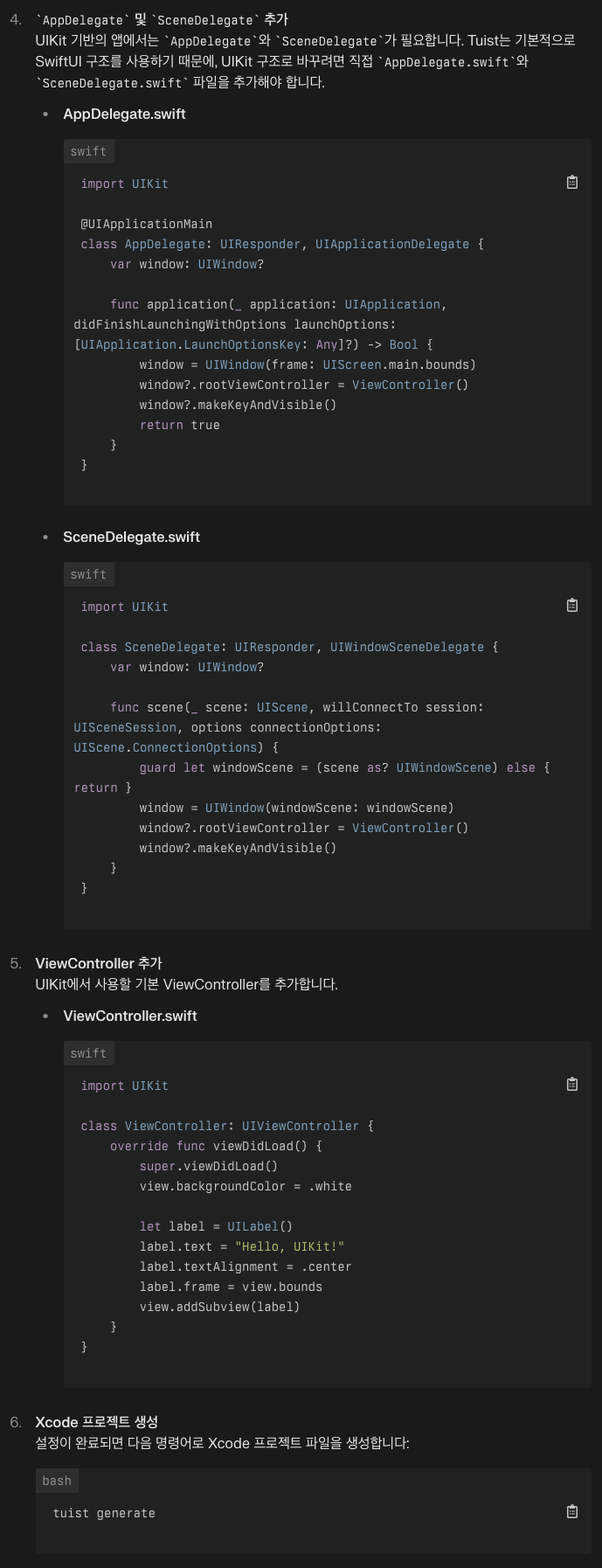
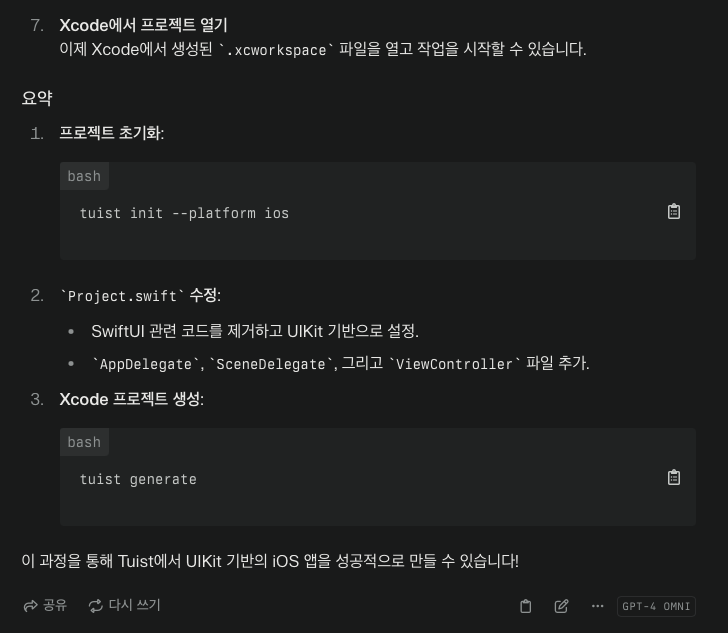
그래서 또 물어보았다...



그랬던 것이였다...
다음 시간에는 UIkit 기반으로 만들어 봐야 겠다.